Add Google Sheet to Web Page
 Add Google Sheet to Web Page: a reader asks…
Add Google Sheet to Web Page: a reader asks…
I have a wordpress website and I want to add a a table to a page. The table is currently a google spreadsheet. I’d like to be able to edit the spreadsheet (changing existing content) from time to time, and not have to update the website page for every change. Is there an easy way to do this?
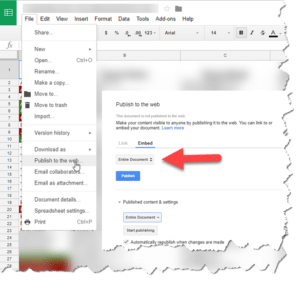
If your table is reasonably small, then the easy solution is to use the Google Sheets menu to publish the sheet to the web, and then add the iFrame coding to your WordPress page. In Google Sheets, click the File > Publish to the Web menu item, choose the Embed tab, then choose the sheet you want published and click the blue Publish button. Be sure the checkbox is checked to keep republishing to the web as you change your sheet so that the webpage will always have the current version of your Google Sheet.
 The result of the above is going to be a block of html coding that you can copy and paste into your WordPress document. The code will already be highlighted in blue, so you can copy it to your computer’s clipboard with Ctrl & C keys on your PC (or Command & C keys on your Mac). Please make sure that you copy the entire snippet of code which starts with the html tag < iframe > and ends with the html tag < /iframe >.
The result of the above is going to be a block of html coding that you can copy and paste into your WordPress document. The code will already be highlighted in blue, so you can copy it to your computer’s clipboard with Ctrl & C keys on your PC (or Command & C keys on your Mac). Please make sure that you copy the entire snippet of code which starts with the html tag < iframe > and ends with the html tag < /iframe >.
If you only want to publish part of a sheet, you can add to the html coding that you just copied once you get it pasted into your WordPress page editor.
Advertisement
Open your WordPress document and edit the page. Be sure to switch from the Visual mode to the Text mode (the tabs at the top of the editor). Place your cursor where you want the table to show, and press Ctrl & V keys on your PC (or Command and V keys on your Mac) to paste the snippet of code into the WordPress page editor.
If you only want to show a range of cells in the sheet (rather than the whole sheet), you’ll want to add into the snippet of code the range. For example, &range=f2:g6 will put the contents of the square defined as F2 (top-left) and G6 )bottom-right) of your spreadsheet. Put that bit of code before the closing (I’ve deleted the opening caret characters so it will display properly here):
iframe src=”https://docs.google.com/spreadsheets/[your link coding]?gid=5&single=true&widget=true&headers=false&range=f2:g6″ /iframe
 If all the above sounds too complicated, you can instead use a plugin to handle this for you (along with other options). Here are three plugins you could try, choose the one that works best for you:
If all the above sounds too complicated, you can instead use a plugin to handle this for you (along with other options). Here are three plugins you could try, choose the one that works best for you:
- https://wordpress.org/plugins/inline-google-spreadsheet-viewer/
- https://wordpress.org/plugins/embedpress/
- https://wordpress.org/plugins/dans-gsheets/
Once you’ve published your embedded Google Sheet into the webpage, every time someone looks at that page they will see your current sheet information. As you change your sheet, the webpage’s embedded display updates (when the page is refreshed by the visitor).
This website runs on a patronage model. If you find my answers of value, please consider supporting me by sending any dollar amount via:
or by mailing a check/cash to PosiTek.net LLC 1934 Old Gallows Road, Suite 350, Tysons Corner VA 22182. I am not a non-profit, but your support helps me to continue delivering advice and consumer technology support to the public. Thanks!